大家好,今天本篇文章就来给大家分享怎么调手机浏览器大小,以及怎么调手机浏览器大小尺寸对应的知识和见解,希望对各位有所帮助,不要忘了收藏本站喔。

1手机浏览器切换电脑版怎么调大小
1 .本文适用问题和痛点。 1.1在浏览器中快速切换各种非默认大小所需的浏览器大小大于你的屏幕分辨率。 2 .在控制台上按调整自定义大小(本文均以chrome浏览器为例)调用控制台,单击下面的图1以调整控制台上显示的方向。 开发手机端页面时,本人习惯选择最右边的,在屏幕右侧显示控制台。点击下图3处的图标或Ctrl Shift M,调用自定义模式
设计者经常使用的尺寸是iphone6/7/8(375*667 )和iphonex (375 * 812 )
要自定义,请单击底部的【Edit .】调用设置面板
在“设计”面板中单击【添加自定义设备.】,在下拉框中设置计划名称、宽度、高度、设备像素比(紧急),单击【添加】保存即可
添加成功后,将显示在前面的下拉列表中,您可以快速切换。
您也可以使用右上角的屏幕旋转按钮切换当前分辨率的纵横比
这种方式不仅可以模拟手机的尺寸,还可以模拟大于当前屏幕宽度和高度的尺寸。 例如,iMac的5120*2880只是比例上的差异,即使比例不是100%,也不会影响模拟设备的宽度和高度。 请参考下图控制台的打印部分。
这样,可以测试不同大小的浏览器中发生的错误~
2手机QQ浏览器网页怎样放大
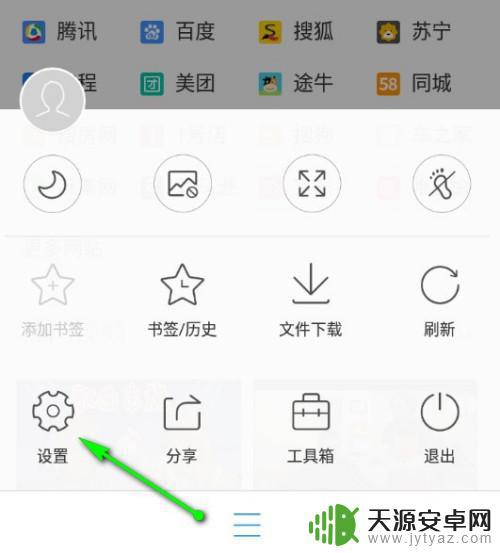
手机QQ浏览器大小设置方法:1、打开QQ浏览器,可以看到底部中间有个“三”横标记,点击“三”横选择“设置”;
2、打开“设置”,在设置列表里点击“字体大小”,默认的是中号。
3、点击“字体大小”进去选择你需要的大小。点击需要的大小在旁边打勾,然后返回刷新即可完成。
3手机网页大小怎么调整
问题一:网页要让它自适应各种手机屏幕宽度大小要怎么设置? 100分 首先,在网页代码的头部,加入一行viewport元标签。viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9,对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
2、不使用绝对宽度由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。具体说,CSS代码不能指定像素宽度:width:xxx px;
只能指定百分比宽度:width: xx%;或者width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
*** all {
font-size: 0.875em;
}
*** all元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
问题二:html手机页面的字体怎么设置随屏幕的大小变化页变化? 手机响应式布局,是获取屏幕尺寸,在某个区间用一种css,另个区间用另一种css。需要用@media写多份css的。无法做到真正的随屏幕变化而变化。
而的用法是随着屏幕的大小,自动把页面自适应到屏幕的大小。这个是管用的。em是字体的宽度,也就是一个字体宽12px,那么em=12px;字体为15px,em=15px;一般用来动态控制字体外的区块大小去适应字体,而不是用来设置字体的大小的。例如:
如果没效果,建议你用图片贴出来,看看你想要的具体效果是什么。
问题三:手机网页字体大小怎么调 这种问题你最好附加上手机使用的系统和浏览器才能方便别人帮到你,如果是安卓系统的手机,以使用猎豹浏览器为例,从底部菜单进入设置页面,再进入高级设置,在网页浏览一栏字体大小中去设置。
问题四:如何调整网页大小与屏幕适应? 浏览器右下角状态栏看看
问题五:怎样将html页面调整为适合手机屏幕大小的页面 页面右击,有检查或审查元素之类的选项,点了之后在左上角有个手机标志,点了之后再刷新页面,就是以手机方式浏览页面了,不同浏览器方法不同,但大致是这样
问题六:调整了手机字体大小后网页的字体大小怎么不能改大 这是因为手机字体与网页字体是两个系统。手机网页字体调大的操作方法如下,以小米手机自带的浏览器为例:
1.首先打开小米手机自带浏览器,并点击浏览器三横图标;
2.其次点击设置;
3.然后点击文字大小;
4.最后将浏览器字体大小调大即可。
问题七:网页调整了style.css 以后,手机网站,图片显示超出了屏幕。怎么改为适应屏幕大小 5分 这位网友你好,想要网页宽度自适应,你需要把网页元素宽度设置为百分比,还要在网页头部加上代码:
图片自适应,且不超过原始大小,需要设置最大宽度,代码如下:
img{ width:100%; max-width:100%;}
问题八:三星手机怎么样能调百度页面大小 有的网页能放大或缩小,有的不能,你可试试两手指按住屏幕后两手指向外划开或并拢就能知道是不是能扩展了。
问题九:帮我把这个HTML页面,修改成手机能自动适应大小,非常感谢 只要加一行代码就行了。
问题十:三星手机网页字体大小怎么调? 手机网页字体大小调节一般有三种方法:
1.双指拉伸
双指靠拢,向外侧移动,可以放大页面;双指分开,向内侧移动,可以缩小页面。
2.双击屏幕
轻敲两下屏幕,可以放大页面大小,再次轻敲两下屏幕,可以缩小页面大小。
3.互联网-更多-设置-高级设定-图像和文本-文字缩放-滑动调节需要的字体大小。
注:若手机双指拉伸或双击屏幕无法调节字体大小,建议进入互联网-更多-设置-手动缩放-滑动开启。
4苹果手机怎么调整浏览器字体大小?
苹果手机调整浏览器字体大小的方法,可以通过以下步骤操作来实现:
1、在苹果手机桌面上,点击设置图标进入。
2、进入设置列表菜单,点击通用选项进入。
3、如下图所示:点击辅助功能选项继续下一步操作。
4、进入辅助功能界面,点击更大字体选项进入。
5、点住圆圈按钮拖动至你满意字体大小即可。
5手机浏览器网页变大了怎么办
1. 手机上的网页界面忽然变得好大看不全图片怎么办1、屏幕相关概念 1.1分辨率 是指屏幕上有横竖各有多少个像素 1.2屏幕尺寸 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 android将屏幕大小分为四个级别( *** all,normal,large,and extra large)。
1.3屏幕密度 每英寸像素数 手机可以有相同的分辨率,但屏幕尺寸可以不相同, Diagonal pixel表示对角线的像素值(=),DPI=933/3.7=252 android将实际的屏幕密度分为四个通用尺寸(low,medium,high,and extra high) 一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi,hdpi是240dpi,xhdpi是320dpi 对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚 1.4密度无关的像素(Density-independent pixel——dip) dip是一种虚拟的像素单位 dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) 当你定义应用的布局的UI时应该使用dp单位,确保UI在不同的屏幕上正确显示。 手机屏幕分类和像素密度的对应关系如表1所示 手机尺寸分布情况()如图所示, 目前主要是以分辨率为800*480和854*480的手机用户居多 从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机 2、android多屏幕支持机制 Android的支持多屏幕机制即用为当前设备屏幕提供一种合适的方式来共同管理并解析应用资源。
Android平台中支持一系列你所提供的指定大小(size-specific),指定密度(density-specific)的合适资源。 指定大小(size-specific)的合适资源是指 *** all, normal, large, and xlarge。
指定密度(density-specific)的合适资源,是指ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high). Android有个自动匹配机制去选择对应的布局和图片资源 1)界面布局方面 根据物理尺寸的大小准备5套布局: layout(放一些通用布局xml文件,比如界面顶部和底部的布局。不会随着屏幕大小变化,类似windos窗口的title bar), layout- *** all(屏幕尺寸小于3英寸左右的布局), layout-normal(屏幕尺寸小于4.5英寸左右), layout-large(4英寸-7英寸之间)。 layout-xlarge(7-10英寸之间) 2)图片资源方面 需要根据dpi值准备5套图片资源: drawable:主要放置xml配置文件或者对分辨率要求较低的图片 drawalbe-ldpi:低分辨率的图片,如QVGA (240x320) drawable-mdpi:中等分辨率的图片,如HVGA (320x480) drawable-hdpi:高分辨率的图片,如WVGA (480x800),FWVGA (480x854) drawable-xhdpi:至少960dp x 720dp Android有个自动匹配机制去选择对应的布局和图片资源。 系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。 3、AndroidManifest.xml 配置 android从1.6和更高,Google为了方便开发者对于各种分辨率机型的移植而增加了自动适配的功能 3.1是否支持多种不同密度的屏幕 android:anyDensity=["true" | "false"] 如果android:anyDensity="true" 指应用程序支持不同密度,会根据屏幕的分辨率自动去匹配。
如果android:anyDensity="false" 应用程序支持不同密度,系统自动缩放图片尺寸和这个图片的坐标。具体解释一下系统是如何自动缩放资源的。
例如我们在hdpi,mdpi,ldpi文件夹下拥有同一种资源,那么应用也不会自动地去相应文件夹下寻找资源。这种情况都是出现在高密度,以及低密度的手机上,比如说一部240*320像素的手机, 如果设置android:anyDensity="false",Android系统会将240 x 320(低密度)转换为 320*480(中密度),这样的话,应用就会在小密度手机上加载mdpi文件中的资源。 3.2是否支持大屏幕 android:largeScreens=["true" | "false"] 如果在声明不支持的大屏幕,而这个屏幕尺寸是larger的话,系统使用尺寸为("normal")和密度为("medium)显示, 不过会出现一层黑色的背景。
3.3是否支持小屏幕 android: *** allScreens=["true" | "false"] 如果在声明不支持的小屏幕,而当前屏幕尺寸是 *** aller的话,系统也使用尺寸为("normal")和密度为("medium)显示 如果应用程序能在小屏幕上正确缩放(最低是 *** all尺寸或最小宽度320dp),那就不需要用到本属性。否则,就应该为最小屏幕宽度标识符设置本属性 来匹配应用程序所需的最小尺寸。
4、Android提供3种方式处理屏幕自适应 4.1预缩放的资源(基于尺寸和密度去寻找图片) 1)如果找到相应的尺寸和密度,则利用这些图片进行无缩放显示。 2)如果没法找到相应的尺寸,而找到密度,则认为该图片尺寸为 "medium",利用缩放显示这个图片。
3)如果都无法匹配,则使用默认图片进行缩放显示。默认图片默认标配 "medium" (160)。
4.2自动缩放的像素尺寸和坐标(密度兼容) 1)如果应用程序不支持不同密度android:anyDensity="false。
2. uc浏览器访问网页字体突然变大,怎么办
关闭智能排版即可。
【安卓】
1.进入菜单-设置-更多设置—清除记录-勾选缓存文件-清除
2.进入菜单-设置--更多设置—浏览设置-更改浏览器标识(UA);
3.进入菜单-设置--更多设置—极速/省流-打开/关闭云端加速;
4.进入手机网络设置更改接入点,改为/wap,或者使用wifi;
5.进入菜单-设置-点击A-以及A+中间的默认
6.进入菜单-设置—打开适应屏幕;
【iPhone】
1.进入菜单-设置-清除数据-清理缓存;
2.进入菜单-设置-字体大小-拖动下方的滑块以调整字体大小
3.进入菜单-设置-更改浏览器标识(UA)
4.进入菜单-设置-极速/省流-打开/关闭智能云加速
5.更换网络环境(流量切换wif,wifi切换流量)









